How To Make a Sticky Post in Your Blogger With a Simple Trick.
Because of the specific goals, sometimes we want every guest who visited our blog, read or see: pictures, messages, or a particular post on all of our blog pages they were visited, it's call a sticky post.Usually we put the sticky post above the blog post.
In blogger post rule, a new post will be shown on the top, while the older one place below/after it or become archive (depending on your post setting), but with this very simple trick you can remain your post sticky at the top.
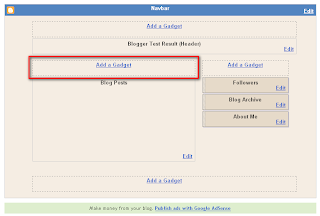
Actually this trick is very simple, The key is add the "Add a Gadget" widget above Blog Post in Page Element

The rest step is just to add our Sticky Post (or you can put picture, message, HTML/JavaScript ) by Add a Gadget Widget above the blog post.
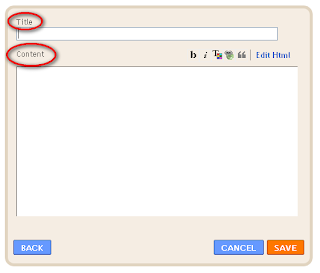
If you want to add a "post form" exactly like your post, then you can add a "Text" gadget.
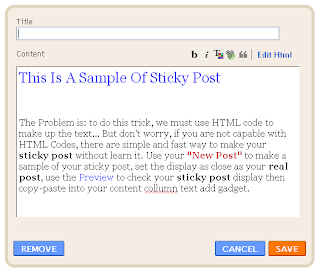
Please not to write your post title in Title Column because it will show up as a "Gadget Title" not as a Post Title, you better write it in Content. and set the display as a Post Title.

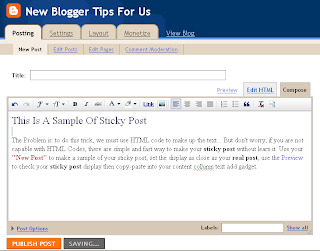
The Problem is: to do this trick, we must use HTML code to make up the text... But don't worry, if you are not capable with HTML Codes, there are simple and fast way to make your sticky post without learn it. Use your "New Post" to make a sample of your sticky post, set the display as close as your real post, use the Preview to check your sticky post display then copy-paste into your content collumn text add gadget.
Open your Blogger Dashboard >> New Post. Write your sticky post.

Use Preview to check your final displal, Block your Sticky Post text.

Open your Dashboard in a new Tab >> Layout >> Page Element >> Add a Gadget (above your blogpost) >> Click Text >> Paste your Sticky Post into content column. and Save it.


No comments:
Post a Comment